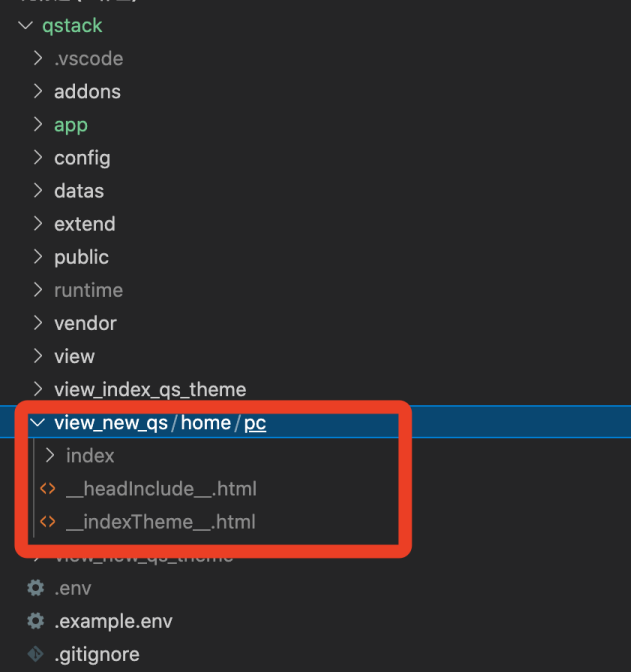
如newqs,创建html模板目录,在qstack目录下创建以**`view`**下划线前缀的目录view_new_qs
如图所示:

在view_new_qs/home/pc/index下创建index.html的模板页面

在qstack/public/staticnew_qs/home下创建对应的css、js、image资源⽂件,跟模板⻚⾯⼀样以static为前缀,如下图

css目录 : 存放css样式文件
js目录 : 存放js脚本文件
image目录 : 存放图片文件
以上操作也可以自己定义静态资源目录进行引用
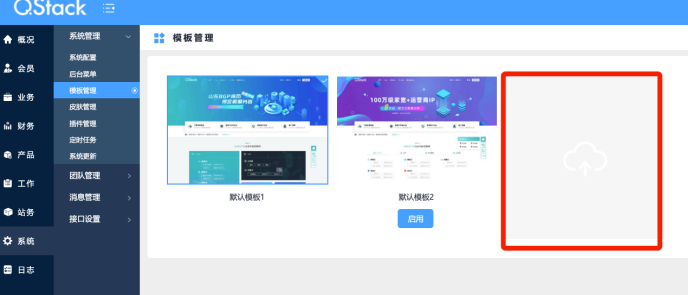
将static_new_qs目录view_new_qs目录复制出来,并且将static_new_qs目录名更改为static,view_new_qs目录名更改为view(如果不打包则不需要修改static_new_qs与view_new_qs目录名),然后将static和view目录一起压缩打包为new_qs.zip(模板标识的压缩包),到QStack 后台/系统管理/模板管理 进行上传并”启用”即可。